The front-end developer is an IT development engineer responsible for ensuring and facilitating the user experience. It is one of those jobs behind the machine that make it functional, enjoyable and easy to use. Here is his/her role and his/her missions.
Working in sprint
At SYSTRAN, front-end developers work with the Agile method, in the form of a 2-week sprint:
- Each developer receives a number of tickets, corresponding to tasks to be carried out (bugs to be corrected, unit tests or the implementation of a new feature). During these 2 weeks of sprint, he/she works on his/her own assigned tickets.
- Daily meetings are held to check the progress of the issues and to discuss possible problems and resolve them quickly.
- Their workloads are organized in poker planning: each engineer makes a proposal as to how many days it will take to solve a task, and then the entire team confronts their estimates to reach a consensus.
Teamwork
Front-end developers work as a team. They help each other on blocking points, and sometimes work in duo on implementations – this is called peer programming.
Improved user experience: two possible sources
The assignment of the requested tasks to the developers can be internal or external.
- The demand is internal: we want to improve the user experience, challenge the existing one or rework the old functionalities so that the translation interfaces remain the latest generation on the market.
- The demand is external: the need is escalated by a customer. This means facilitating the use of a product for special projects, adapting to new technologies and latest updates.
2 concrete examples of front-end developer role
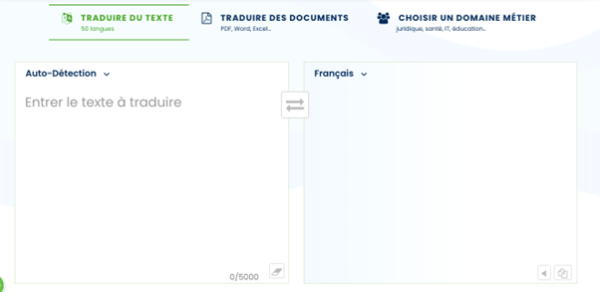
The Translate Box to translate online
At SYSTRAN, the user interface is intuitive and translates directly from the site. This Translate Box is the result of the work of the front-end developer:

Optimize user experience…
The role of the front-end developer was to design and build the navigation logic (button layout, click paths…), so that the interface is as intuitive as possible for users.
Here, the integration of some additional features, such as alternative translations, based on a translation made, has improved the user experience.
… via code
Of particular importance is the language that developers use to code the interface.
To achieve the above functionality, the engineer had to migrate the programming language to a JSON – JavaScript Object Notation format. This is an open source format that is easier to manipulate, allows more functionality, but is more difficult to display in terms of interface.
The role of the front-end developer was therefore to work on the construction design and to design HTML code from a JSON format. In practice, he had to translate the required functionality and the Translate Box interface into the site code.
Model Studio to customize its translation
The implementation of the Model Studio allows the general public to customize and train their translation engine. A real breakthrough: you can import the corpus and train the translation engine yourself.
This application has allowed users to gain autonomy, making accessible what SYSTRAN language engineers do. You can now have your own driven motors without getting into the technique.
The SYSTRAN solution interfaces are functional and easy to use thanks to the work of our front-end developers. But not only that: behind machine translation, there are many technical and linguistic professions.






